Sold-out products will be a negative sign for any online store because it can make the customers frustrated. Users do not want to see their expected products out of stock. Therefore, it is necessary for the store owners to hide sold-out variants.
In this tutorial, you will learn how to hide sold-out variants from your online shop. I have tested this code with the default Shopify theme Debut, It will work with both drop-down options and swatches.
The steps in this tutorial may differ depending on the theme you are using.
Limitations
- Your products have more than one product option.
- You have the product page set to show products in an overlay
How to disable sold-out variants in Shopify
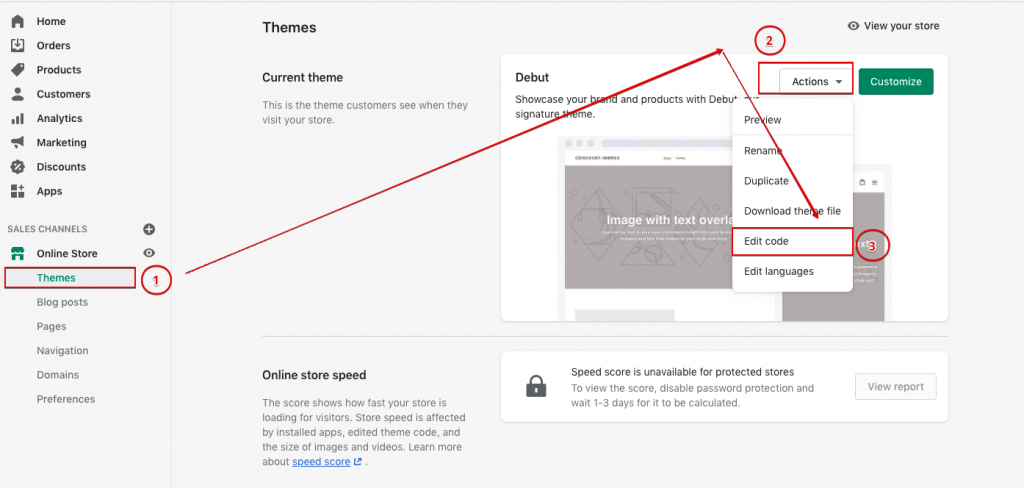
Step 1: Go to Themes and Edit code
In the Shopify admin area, go to Online Store > Themes then click Themes. After that Find the theme you want to edit, and then click to Actions and then Edit code.

Step 2: Go to Snippets
Under Snippets section on left side, click the link Add a new snippet and Name your new snippet linked-options and click on create snippet button.

Step 3: Paste a code
Copy the codes bellow then paste them at the bottom of the file and click save.
<script>
window.addEventListener('DOMContentLoaded', function(event) {
var Shopify = Shopify || {};
// Required functionality from depricated options_selection.js
Shopify.arrayIncludes = function(e, t) {
for (var n = 0; n < e.length; n++)
if (e[n] == t) return !0;
return !1
}, Shopify.uniq = function(e) {
for (var t = [], n = 0; n < e.length; n++) Shopify.arrayIncludes(t, e[n]) || t.push(e[n]);
return t
}
Shopify.optionsMap = {};
Shopify.updateOptionsInSelector = function(selectorIndex) {
switch (selectorIndex) {
case 0:
var key = 'root';
var selector = jQuery('.single-option-selector:eq(0)');
break;
case 1:
var key = jQuery('.single-option-selector:eq(0)').val();
var selector = jQuery('.single-option-selector:eq(1)');
break;
case 2:
var key = jQuery('.single-option-selector:eq(0)').val();
key += ' / ' + jQuery('.single-option-selector:eq(1)').val();
var selector = jQuery('.single-option-selector:eq(2)');
}
var initialValue = selector.val();
selector.empty();
var availableOptions = Shopify.optionsMap[key];
for (var i=0; i<availableOptions.length; i++) {
var option = availableOptions[i];
var newOption = jQuery('<option></option>').val(option).html(option);
selector.append(newOption);
}
jQuery('.swatch[data-option-index="' + selectorIndex + '"] .swatch-element').each(function() {
if (jQuery.inArray($(this).attr('data-value'), availableOptions) !== -1) {
$(this).removeClass('soldout').show().find(':radio').removeAttr('disabled','disabled').removeAttr('checked');
}
else {
$(this).addClass('soldout').hide().find(':radio').removeAttr('checked').attr('disabled','disabled');
}
});
if (jQuery.inArray(initialValue, availableOptions) !== -1) {
selector.val(initialValue);
}
selector.trigger('change');
};
Shopify.linkOptionSelectors = function(product) {
// Building our mapping object.
for (var i=0; i<product.variants.length; i++) {
var variant = product.variants[i];
if (variant.available) {
// Gathering values for the 1st drop-down.
Shopify.optionsMap['root'] = Shopify.optionsMap['root'] || [];
Shopify.optionsMap['root'].push(variant.option1);
Shopify.optionsMap['root'] = Shopify.uniq(Shopify.optionsMap['root']);
// Gathering values for the 2nd drop-down.
if (product.options.length > 1) {
var key = variant.option1;
Shopify.optionsMap[key] = Shopify.optionsMap[key] || [];
Shopify.optionsMap[key].push(variant.option2);
Shopify.optionsMap[key] = Shopify.uniq(Shopify.optionsMap[key]);
}
// Gathering values for the 3rd drop-down.
if (product.options.length === 3) {
var key = variant.option1 + ' / ' + variant.option2;
Shopify.optionsMap[key] = Shopify.optionsMap[key] || [];
Shopify.optionsMap[key].push(variant.option3);
Shopify.optionsMap[key] = Shopify.uniq(Shopify.optionsMap[key]);
}
}
}
// Update options right away.
Shopify.updateOptionsInSelector(0);
if (product.options.length > 1) Shopify.updateOptionsInSelector(1);
if (product.options.length === 3) Shopify.updateOptionsInSelector(2);
// When there is an update in the first dropdown.
jQuery(".single-option-selector:eq(0)").change(function() {
Shopify.updateOptionsInSelector(1);
if (product.options.length === 3) Shopify.updateOptionsInSelector(2);
return true;
});
// When there is an update in the second dropdown.
jQuery(".single-option-selector:eq(1)").change(function() {
if (product.options.length === 3) Shopify.updateOptionsInSelector(2);
return true;
});
};
{% if product.available and product.options.size > 1 %}
var $addToCartForm = $('form[action="/cart/add"]');
if (window.MutationObserver && $addToCartForm.length) {
if (typeof observer === 'object' && typeof observer.disconnect === 'function') {
observer.disconnect();
}
var config = { childList: true, subtree: true };
var observer = new MutationObserver(function() {
Shopify.linkOptionSelectors({{ product | json }});
observer.disconnect();
});
observer.observe($addToCartForm[0], config);
}
{% endif %}
var selector = jQuery('.single-option-selector:eq(0)');
selector.trigger('change');
{% if product.options.size == 1 %}
{% for variant in product.variants %}
{% unless variant.available %}
jQuery('.single-option-selector option').filter(function() { return jQuery(this).text().trim() === {{ variant.title | json }}; }).remove();
{% endunless %}
{% endfor %}
jQuery('.single-option-selector').trigger('change');
{% endif %}
});
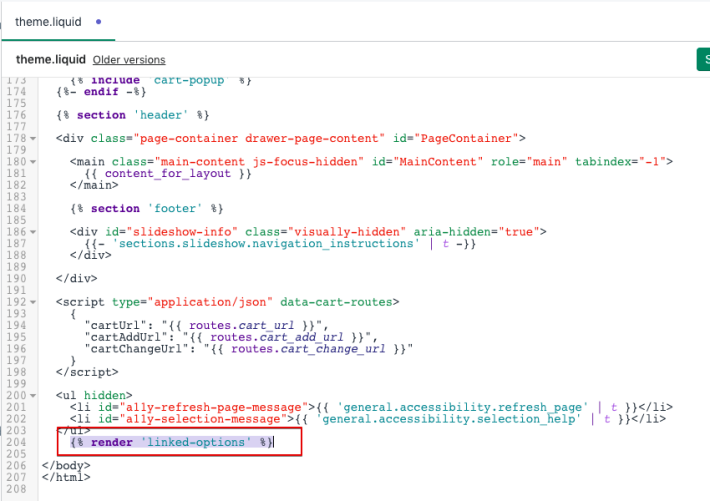
</script>Step 4: Locate the file theme.liquid
Under Layout, locate the file theme.liquid, and open it in the code editor. Paste the following code near the end of the file before closing </body> tag and save file.
{% render 'linked-options' %}
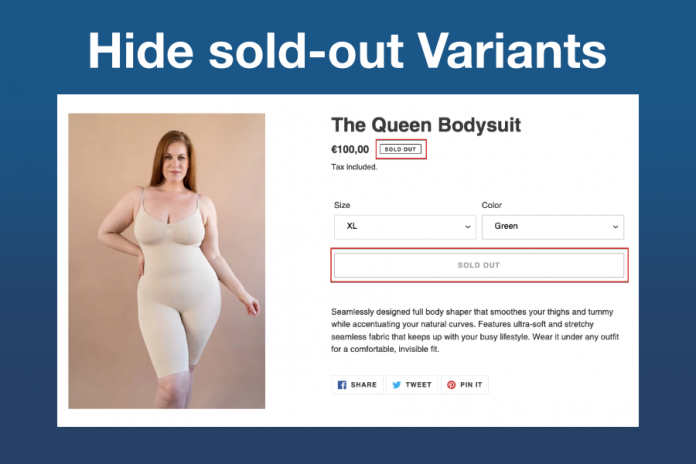
Step 5: Refresh Product Page
Now, Refresh your product page and you will notice you have successfully hide sold-out variants from your product page.
Conclusion
In this guide, you learned how to hide the sold-out variants from your product page for your visitors. Feel free to reach out to us if you face any issues. You can also follow us on social media for more guides.
Happy Coding!














Great aricle! Keep up the good work!
Thank you!
thank you
You’re welcome!
Because the admin of this site is working, no uncertainty very shortly it will be
famous, due to its quality content.
Way cool! Some extremely valid points! I appreciate you writing
this post and the rest of the website is extremely good.
Pretty! This was an extremely wonderful article. Many thanks
for supplying this info.
Excellent post. I absolutely love this website. Keep writing!
I’m gone to convey my little brother, that he should also pay a quick
visit this weblog on regular basis to get updated from latest gossip.
Way cool! Some extremely valid points! I appreciate you penning this write-up and also the rest of
the website is also very good.